En general, las mejores herramientas de diseño de interfaz de usuario te ahorrarán más tiempo y esfuerzo al crear prototipos funcionales y realistas. Sin embargo, una herramienta de diseño de interfaz de usuario que sea perfecta para ti te ayudará a hacerlo de manera aún más eficiente, mientras que la herramienta incorrecta puede jugar en tu contra, incluso si se considera que es una de las mejores herramientas de diseño de interfaz de usuario en general.
Hace una década, Sketch gobernó el mundo UI/UX. Desde entonces, una avalancha de increíbles contendientes ha hecho que sea difícil saber a dónde acudir. Lo hemos reducido a las 7 mejores herramientas de diseño de interfaz de usuario, pero lo más importante es que hemos sopesado sus ventajas y desventajas para darte una mejor idea de qué herramientas podrían ser más adecuadas para ti o las necesidades de tu equipo.
Las mejores herramientas de diseño UI 2022
01. Figma

- Especificaciones: Plataforma: Windows, macOS
- webPlan gratuito: Sí
- Prueba gratuita para la versión de pago: No
- Razones para comprar: +Con todas las funciones +Funciona en el navegador +Excelente colaboración
- Razones para evitar: Relativamente caro
Según la Encuesta de herramientas de diseño de 2022, Figma es actualmente la herramienta de diseño de interfaz de usuario más popular y ha establecido nuevos estándares para muchas de las características que verás en las herramientas de diseño de interfaz de usuario en la actualidad. El más notable de estos es la co-edición (o lo que Figma llama ‘diseño multijugador’), que esencialmente permite a los diseñadores, desarrolladores y otras partes interesadas colaborar en tiempo real en el mismo archivo de Figma.
Aunque Figma es un poco más caro que sus principales competidores, en realidad es más rentable ya que su impresionante cantidad de funciones elimina la necesidad de muchas herramientas secundarias. Figma facilita la entrega de diseños y la creación de sistemas de diseño. También es una de las pocas herramientas que permite a los diseñadores crear documentación del sistema de diseño y la única herramienta que permite a los equipos explorar ideas en una pizarra digital (utilizando FigJam, que se incluye en la suscripción).
02. Sketch

- Especificaciones:
- Sistema: macOSPlan gratuito: No
- Prueba gratuita para la versión paga: 30 días
- Razones para comprar: +Interfaz amigable
- Razones para evitar: Solo macOS y ento para implementar características estándar de la industria
Aunque ya no domina la cuota de mercado después de ser pionera en herramientas de diseño de IU hace más de 10 años, Sketch sigue siendo un competidor sólido y es la segunda herramienta de diseño de IU más popular en la actualidad. Esto es a pesar de que solo está disponible para macOS. De hecho, su apariencia amigable de macOS es lo que hace que la experiencia de usuario de Sketch sea muy agradable. La desventaja es que todos los demás diseñadores del equipo también deben usar macOS.
Sketch facilita la creación de prototipos de alta fidelidad, variables y símbolos (componentes), colaboración en tiempo real y transferencia, todo lo que esperarías que hiciera una herramienta de diseño de interfaz de usuario estándar, pero puede ser lento mantenerse al día con otras herramientas en términos de nuevas funciones.
03. Adobe XD

- Especificaciones: Windows,
- macOSPlan gratuito: Sí
- Prueba gratuita para la versión paga: 7 días (se requiere tarjeta de crédito).
- Razones para comprar: +Integración perfecta con otros productos de Adobe
Adobe XD funciona de manera más confiable que Figma y es compatible con Windows donde Sketch no lo es, lo que garantiza que aún tenga un lugar en el mercado. Adobe XD es muy fácil de usar, especialmente si estas familiarizado con otros productos de Adobe. De hecho, si ya tienes una suscripción a Adobe Creative Cloud, es posible que ya tengas acceso a Adobe XD.
Con una experiencia de usuario sorprendentemente limpia y una integración perfecta con Adobe Photoshop, Adobe Stock, Adobe Fonts y más, diseñar y entregar interfaces de usuario con Adobe XD es divertido y productivo.
Si bien no ofrece ninguna característica destacada (por el momento), Adobe XD hace todo lo que espera y no encontrará mucho de qué quejarse.
04. Axure RP

- Especificaciones: Sistema: Windows,
- macOSPlan gratuito: No
- Prueba gratuita para la versión paga: 30 días
- Razones para comprar: +Componentes Wireframe +Construir prototipos complejos
- Razones para evitar: Costoso
Axure RP ha sido durante mucho tiempo una de las mejores herramientas de diseño de interfaz de usuario del mercado y es ideal para proyectos técnicos que requieren una funcionalidad potente, interacciones complejas y datos dinámicos. Axure también se envía con componentes de estructura alámbrica para ayudar a los diseñadores a planificar con más cuidado la arquitectura de información compleja, además de las funciones estándar que ofrecen otras herramientas de diseño de interfaz de usuario.
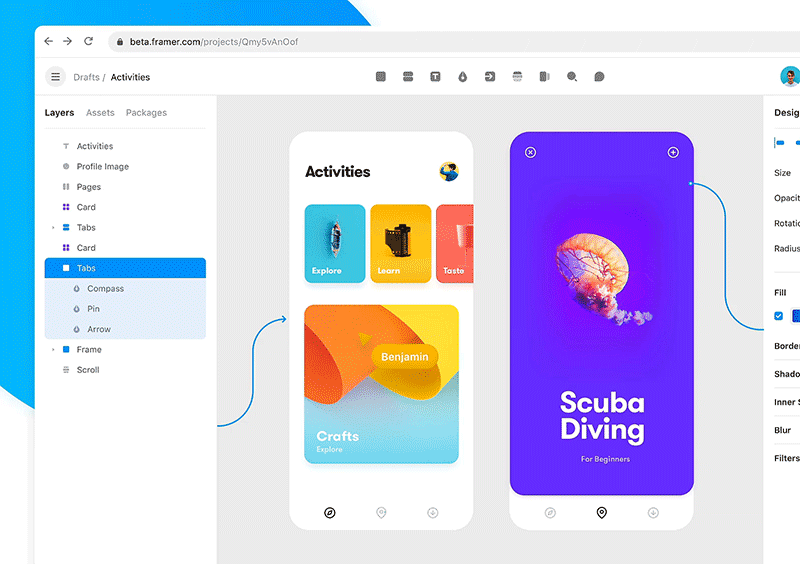
05. Framer

- Especificaciones: Sistema: Windows, macOS,
- webPlan gratuito: Sí
- Prueba gratuita para la versión de pago: No
- Razones para comprar: +Interfaz de usuario excepcional +Interactividad granular
- Razones para evitar: Comunidad pequeña
La Encuesta de herramientas de diseño de 2021 califica a Framer como la mejor herramienta de diseño de interfaz de usuario (incluso más que Figma). Sus componentes listos para usar pero personalizables basados en reacciones y su increíble interfaz de usuario es lo que realmente lo distingue, sin embargo, la comunidad de Framer es relativamente pequeña y, por lo tanto, puede ser difícil encontrar diseñadores que estén familiarizados con ella. ¿Pero deberías darle una oportunidad? Absolutamente.
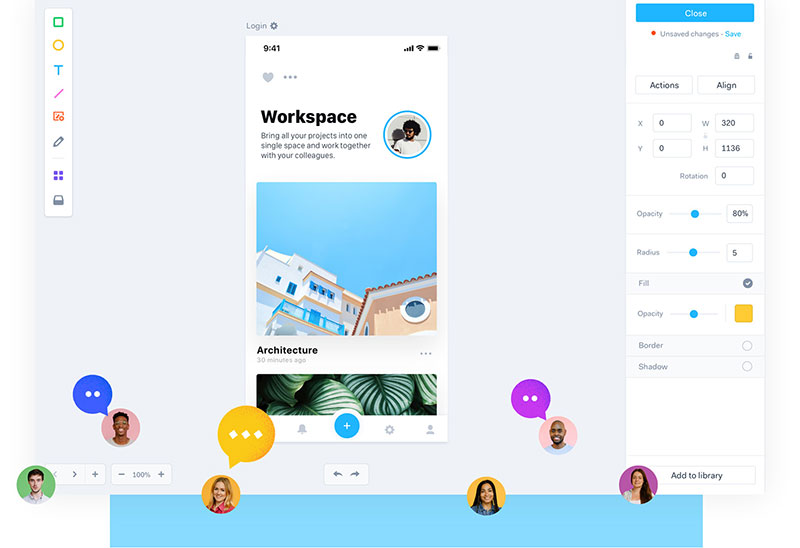
6. UXPin

- Especificaciones: Sistema: Windows, macOS,
- webPlan gratuito: No
- Prueba gratuita para la versión de pago: Sí
- Razones para comprar: +Extremo a extremo +Apto para desarrolladores
- Razones para evitar: Puede ser lento
UXPin también facilita la creación de interfaces increíblemente interactivas. Al igual que Framer, UXPin se basa en reacciones (sin embargo, con la oportunidad de trabajar más de cerca con el código listo para producción, lo que permite a los diseñadores lograr una coherencia total con el producto final).
Con herramientas de documentación del sistema de diseño, accesibilidad y wireframing para complementar, UXPin es la única herramienta de diseño de interfaz de usuario verdaderamente completa. El único inconveniente es que se sabe que UXPin es un poco lento debido a sus muchas funciones.
07. Marvel

- Especificaciones:
- WebPlan gratuito: Sí
- Prueba gratuita para versión paga: 7 días
- Razones para comprar:
- +Herramientas amigables +Características de prueba de usuario
- +Integraciones interesantes
- Razones para evitar: Sin aplicaciones de escritorio
Lo que distingue a Marvel en este panorama de herramientas de diseño de interfaz de usuario es el proceso de maduración es su enfoque en la democratización del diseño. Sus sencillas herramientas de diseño de interfaz de usuario hacen que la estructuración de cables y la creación rápida de prototipos sean ultrarrápidas. La simplicidad de estas herramientas no impedirá que los desarrolladores, los especialistas en marketing y otras partes interesadas puedan hacer que se escuchen sus ideas, y esa es la belleza de Marvel.
Agrega herramientas de prueba de usuario (que ninguna otra herramienta de diseño de interfaz de usuario ofrece) y Marvel se convierte en la herramienta perfecta para validar prototipos, aunque puede continuar desarrollando dichos prototipos y entregárselos a los desarrolladores cuando estén listos.