¿Sigues esperando aprender diseño web «algún día»? Hoy hemos reunido 25 consejos y recursos para ayudarte comenzar a aprender diseño web este mes (¡y tal vez incluso a encontrar una nueva carrera!)
Sigue estos pasos para comenzar a aprender a crear tu primer sitio web, las mejores prácticas de la industria y mucho más, ¡todo en 25 días!
25 consejos para aprender diseño web en 30 días
1. Crea un sitio web
La mejor manera de comenzar a aprender diseño web es comenzar a hacerlo. Ese es el consejo de David Kadavy, autor de Design for Hackers.
Te recomiendo que comiences un blog. Comencé un blog solo para tener un patio de juegos de diseño web y, 7 años después, lancé un libro de superventas sobre el tema. Tener un proyecto personal, como un blog, te da un lugar donde puedes probar cosas nuevas y tu jefe no te despedirá si te equivocas.
No es necesario comenzar con un sitio web masivo o súper creativo; empieza con algo pequeño. Juega con el sitio web, descubre qué hace que las cosas funcionen. (Y asegúrate de inspeccionar el código para que puedas comenzar a familiarizarte con lo que hace que tu sitio web funcione).
¿Quiere empezar rápidamente? Un creador de sitios web como Wix puede ayudarte a comenzar con un diseño de sitio web elegante, a medida que comiences a aprender los conceptos y los componentes básicos de lo que se incluye en un sitio web.
2. Lee todo lo que puedas
Lee todo lo que puedas sobre diseño de sitios web, tendencias, técnicas y mejores prácticas. Sigue a los diseñadores que admiras en las redes sociales.
Lee sobre los conceptos básicos para aprender algo de código, sobre teoría del diseño y tutoriales y artículos relacionados.
3. Sé un comunicador eficaz
Si no eres la persona más elocuente, repasa esas habilidades. Una gran parte del diseño de sitios web es la comunicación.
Los diseñadores de sitios web deben comunicarse con los clientes con regularidad para averiguar qué problema deben resolver el diseño; tienen que comunicar esas soluciones e implementarlas también.
4. Piensa en HTML
HTML, o lenguaje de marcado de hipertexto, es la piedra angular del diseño de sitios web. HTML es el esqueleto que ayuda a crear la estructura de un sitio web y una vez que puedas leer el lenguaje, el mundo del diseño de sitios web tendrá mucho más sentido.
Tutellus tiene un excelente curso para iniciarte con HTML. Cientos de ejemplos HTML con los que podrás jugar en la pantalla para ver qué sucede y exactamente cómo funciona. (Puede que le resulte más intuitivo de lo que imaginabas).
5. Aprende de código y diseño web con Domestika
Puedes elegir un curso en Domestika donde y cuando necesites y aprender a tu ritmo según sea necesario. Elije un curso para aprender de la siguiente lista.
6. Aprende a comprender CSS
CSS, u hojas de estilo en cascada, definen la presentación de un documento escrito en HTML o XML y SVG.
Según lo definido por Mozilla:
CSS describe cómo se deben representar los elementos en la pantalla, en papel, en voz o en otros medios.
Mozilla también tiene una gran colección de recursos CSS para comenzar, con una sólida introducción de cómo funciona CSS, incluidos selectores y propiedades, escribir reglas CSS, aplicar CSS a HTML, cómo especificar la longitud, el color y otras unidades en CSS, en cascada. y herencia, conceptos básicos del modelo de caja y depuración de CSS. Luego, los módulos pasan a explicar el estilo de texto y cuadros.
7. Aplica tus habilidades de diseño a la Web
Si ya estás trabajando en un campo creativo o de diseño gráfico, piensa en las cosas que ya sabes que también puedes aplicar al diseño de sitios web. Los principios que hacen que algo sea visualmente atractivo no cambian en función del medio y toda esa teoría del diseño también será útil en el espacio digital.
Si bien es posible que elementos como el código de aprendizaje no parezcan naturales, tener experiencia en diseño es una gran ventaja. ¿De qué sirve un sitio web bellamente codificado si nadie quiere interactuar con él?
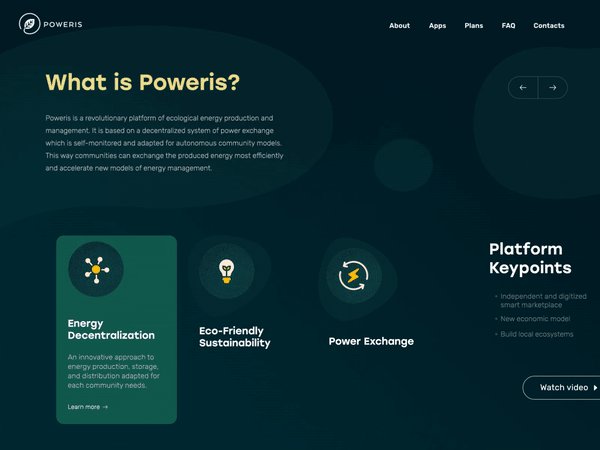
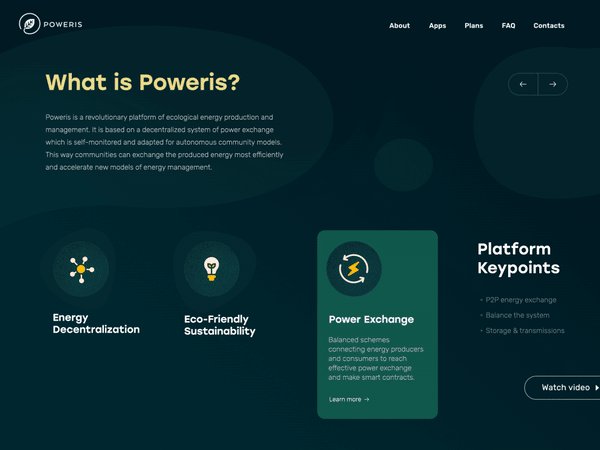
8. Presta atención a los sitios web que amas
Toma nota de los sitios web que te encantan. ¿Qué te atrae de ellos? (¿Y cómo puedes aprender a replicar esos elementos?) Preste atención a:
- Tipografía
- Navegación
- Uso de imágenes y espacio
- Diseño de formas
- Efectos de animación y desplazamiento
- Color
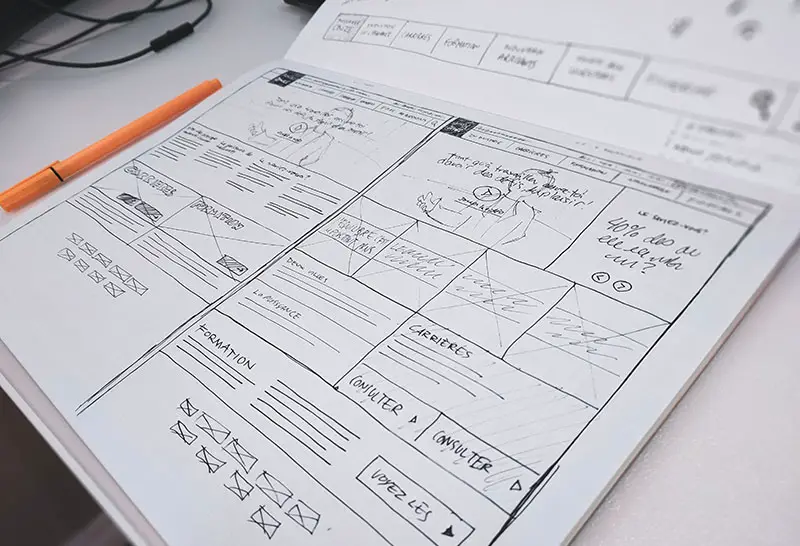
9. Dibuja wireframes
En su forma más pura, un wireframe es un boceto de lo que será el sitio web. No es un esquema de elementos estéticos, sino un plano del sitio web. Dibujar wireframe no se trata realmente del diseño, se trata de la estructura de información que contiene.
¿No estás seguro de cómo crear un wireframe? Tutsplus tiene una guía de mejores prácticas para ayudarte a aprender.
10. Tómate un tiempo para aprender a dibujar
Sketch es una herramienta de dibujo vectorial para Mac que facilita la creación de elementos de diseño. Muchos diseñadores están recurriendo a Sketch para crear elementos de interfaz de usuario y bloques de diseño repetidos.
Está repleto de complementos y te permite exportar código para facilitar su uso y acceso. Es una de las herramientas más poderosas y populares que existen desde Creative Suite de Adobe y vale la pena tu tiempo.
11. Manténte al día con la tecnología
Puede ser difícil mantenerse al día con tantas nuevas tecnologías y tendencias. Pero debes asegurarte de estar al tanto de estos cambios.
Abórdalos uno por uno y comienza con las tecnologías que estén más directamente relacionadas con el trabajo que realizas. Si tienes un sitio web con chat en línea, comienza por aprender sobre los bots. O si usas mucho contenido de video, juega con videos de 360 grados.
Elementos como la inteligencia artificial y la realidad virtual o aumentada son aún más complejos, pero es probable que se conviertan en partes integradas del panorama del diseño de sitios web en el futuro. Como mínimo, debes saber cuáles son y cuáles podrían ser los usos potenciales.
12. Siéntete cómodo con el SEO
Si bien muchos diseñadores web piensan que un especialista en SEO puede encargarse de preparar un sitio web para que los motores de búsqueda lo lean, hay mucho trabajo de diseño relacionado con el SEO.
Desde la forma en que se cargan las imágenes hasta la creación de código limpio que sea rápido para incluir metadescripciones en páginas y elementos, el diseñador debe incorporar el pensamiento de búsqueda en su flujo de trabajo.
Freelancers, esto también es de vital importancia para ustedes. La mayoría de los clientes son lo suficientemente inteligentes como para solicitar un sitio web optimizado para SEO. Si trabajas solo, necesitas saber lo suficiente para crear un marco sólido que Google pueda leer (y poder derivar al cliente a un especialista en SEO si necesita hacer más trabajo).
13. Encuentra un mentor
¿Hay alguien con quien trabajes a quien admires como diseñador web? Invítalo(a) a almorzar y averigua/aprende sobre la industria.
Encontrar un mentor que esté dispuesto a trabajar contigo y ayudarte a visualizar el campo de trabajo y en cómo aprender diseño web por tu cuenta puede ser invaluable. Y aunque probablemente puedas encontrar un mentor en una comunidad en línea, nada es mejor que una persona en vivo con la que puedas reunirte cara a cara periódicamente. (Quizás valga la pena tener mentores en línea y en persona).
14. Toma una clase
Para algunos estudiantes, lo mejor es un salón de clases más formal.
Hay muchas clases disponibles, en persona y en línea, para aprender los conceptos básicos del diseño web. Comienza con una universidad local o centros de aprendizaje en línea. Elije una clase a tu nivel de habilidad actual y sigue avanzando.
15. ¿Quiere hacer algo? Buscalo en Google
Para el estudiante no tan tradicional, encuentra la respuesta al problema de diseño web en Google. Hay tantos tutoriales y videos disponibles que pueden guiarte a través de casi cualquier problema y solución.
La clave es buscar exactamente lo que necesitas saber y buscar la respuesta en una fuente confiable. Aquí hay otro consejo cuando se trata de tutoriales y videos: el contenido más reciente probablemente te dará una respuesta mejor, más completa y más relevante. (Recuerda, algunas de estas cosas están cambiando rápidamente).
16. Presta atención a la experiencia del usuario
Nada puede hacer o deshacer un sitio web como el diseño de experiencia del usuario. Debes planificarlo y comprenderlo.
Así es como la Interaction Design Foundation describe el diseño de UX:
El diseño de experiencia de usuario (UX) es el proceso de creación de productos que brindan experiencias significativas y personalmente relevantes. Esto implica un diseño cuidadoso tanto de usabilidad de un producto como del placer que los consumidores obtendrán al usarlo. También se ocupa de todo el proceso de adquisición e integración del producto, incluidos los aspectos de marca, diseño, usabilidad y función.
Los diseñadores de UX, o diseñadores que conocen el proceso de formación de experiencias, buscan crear y dar forma a los factores que influyen en el proceso de manera deliberada. Para hacer esto, un diseñador de UX considerará por qué, qué y cómo se usa el producto.
17. Presta atención a las tendencias de diseño
¿Cómo es el diseño de un sitio web moderno? No es una pregunta capciosa. Para diseñar sitios web modernos y experiencias de usuario, necesitas saber qué quieren los usuarios y cómo interactúan con él. Si la última vez que descargaste una aplicación o visitó un sitio web en tu teléfono fue en 2016, tienes mucho terreno que recuperar.
Crear diseños de sitios web que tengan toques modernos y tendencias integradas en el diseño ayudarás a que tus proyectos se destaquen. ¿Cómo sabes cuáles son las tendencias? Sigue leyendo sitios como este y presta atención a lo que están haciendo otros diseñadores. Toma nota de los colores, estilos y características que se incluyen en los sitios web que visita con frecuencia.
Eacha un vistazo a nuestro último reporte de tendecias de diseño 2020.
18. Crea sin color
Comienza cada diseño sin color. Un gran diseñador dijo una vez que si tu diseño funciona en blanco y negro, tendrá un color impecable.
Puede que no siempre sea así, pero es un gran punto de partida.
Al crear diseños en blanco y negro, puedes ver dónde contrastan los elementos y cómo juegan juntos. Eliminado cualquier asociación emocional con el color o el movimiento de los ojos que ocurra a causa de él. Esta forma simple de diseño te dará una idea de si algo funciona como concepto antes de pasar a finalizarlo.
19. Aprenda a amar las fuentes de Google
Google Fonts es tu amigo.
Independientemente de cómo te sientas acerca de Google, la capacidad de buscar, ordenar y seleccionar tipos de letra que sabe que funcionarán en los diseños de sitios web es importante. No tienes que pensar en las licencias o si los tipos de letra son compatibles con navegadores específicos o no.
La limitación es que solo tiene lo que está en la biblioteca de fuentes de Google para trabajar. Pero si lo intentas, puedes encontrar algo que se adapte a casi todos los proyectos. Te ahorrará mucho tiempo a largo plazo.
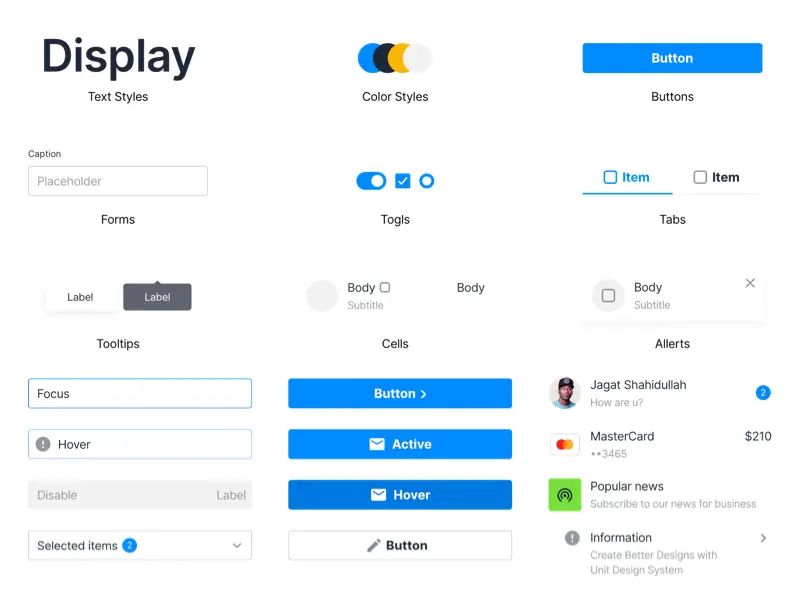
20. Elije un kit de interfaz de usuario
Descarga una interfaz de usuario o un kit de iconos y sepáralo.
Así como puedes inspeccionar el código de un sitio web, observa cómo se construyen los elementos de diseño para web. Toma nota de la escala y la cuadrícula, observa las mezclas de colores y cómo se organizan los archivos en Photoshop o Illustrator.
Busca un kit para descargar que incluya elementos en múltiples formatos para pantallas de alta resolución. (Descargar un montón de archivos JPEG no te servirá tanto).
Luego, intenta construir o personalizar uno o dos elementos propios.
21. Aprende JavaScript
Cuando empieces a sentirse bastante bien con tus aventuras con el diseño web, desafíate nuevamente a aprender JavaScript. Después de HTML y CSS, es el lenguaje más importante de la web.
JavaScript es una herramienta que permite a los diseñadores implementar cosas complejas e interacción en páginas web. Es lo que hace que un control deslizante se deslice o que la animación de paralaje se anime.
Udemy tiene un curso en línea para ayudarte a comenzar.
22. Actualiza tu portafolio
Una vez que comiences a diseñar para la web, asegúrate de actualizar tu portafolio con proyectos de diseño web. Esta simple acción te ayudará a mostrarte a ti mismo … y a los demás … que el diseño web es parte de tu repertorio.
Una cartera actualizada puede ayudar a los clientes potenciales a ver tu «estilo». Asegúrate de mostrar diseños, colores, tipografía y diferentes técnicas que muestren lo que puedes hacer.
23. Ponte a prueba
Con tantos accesos directos y fragmentos de código para ayudarte a solucionar casi cualquier problema con el sitio web que tengas, no te quedes. Recuerde desafiarte a tí mismo continuamente para aprender nuevas habilidades, nuevas tecnologías y seguir mejorando en diseño web.
Lo único de este campo es que cambia constantemente; siempre hay algo nuevo que aprender o probar.
24. Maximiza tu experiencia
Sal y diseña. Tienes que empezar a diseñar sitios web para ser diseñador web.
Empieza de a poco, pero emprende de proyectos con otros. Solicita unirte a un proyecto con un equipo en el trabajo o ofrece hacerle un diseño web simple a algún negocio que desees ayudar. También puedes abordar un pequeño sitio web para un amigo. Cuanta más experiencia tengas en la creación de sitios web, mejor.
¿Que estas esperando? Dejar de dilatar la fecha para empezar.
25. Solicita comentarios
Utiliza tu red para recopilar comentarios sobre los proyectos de diseño de tu sitio web, sin importar lo pequeños que creas que son. Escucha estos comentarios, incluso si no te gustan, y ve lo que puedes aprender.
Aparte de la preferencia visual, ¿la persona que proporcionó comentarios ofreció sugerencias para mejorar el funcionamiento del sitio web? ¿Podrían entender fácilmente el objetivo del diseño? ¿Se conectaron con los mensajes?
En resumen
Para ser un gran diseñador de sitios web, solo necesitas seguir jugando, probando y aprendiendo cosas nuevas. Asegúrate de establecer contactos y comunicarte con otros en el campo para que puedas estar al tanto de las técnicas y los cambios visuales que están en demanda.
Si estás buscando aprender a diseñar sitios web, probablemente esto ya sea algo que haces regularmente. Pero este es un campo en evolución y sigue cambiando casi todos los días. Pregúntale a a cualquiera que lo esté haciendo.


















1 Comment
Excelentes ideas, personalmente para el diseño de mi página web trabaje con una empresa española llamada Bakanstudios, y hasta el momento ya hace 2 años, nunca he tenido problemas ni saturaciones en mi página.