El 2023 estuvo repleto de innovaciones tecnológicas: vimos la introducción de gafas virtuales de Apple, el auge del diseño generativo impulsado por la inteligencia artificial y los smartphones plegables de Samsung. La web ahora incorpora textos más brillantes y contrastantes. Las microanimaciones se han vuelto aún más irresistibles. Los proyectos modernos, como entidades vivas, responden a cada uno de tus movimientos.
Vamos a descubrir qué nos está trayendo el 2024. Ponte cómodo, hoy te contaremos sobre los estilos, técnicas y efectos que están en tendencia y por qué.
Exploraremos tendencias aplicables tanto a páginas de aterrizaje ordinarias y sitios web de imágenes simples, como a recursos en línea con más funcionalidad, como tiendas online, servicios bancarios y otras plataformas con infraestructuras complejas o aplicaciones móviles.
Tendencias UX/UI 2024
Gráficos en 3D
Las ilustraciones en 3D siguen siendo una tendencia en alza. Esto se debe al aumento en el rendimiento de los ordenadores y a la reducción de costos en el desarrollo de este tipo de gráficos.
Otra razón por la que las grandes empresas utilizan el 3D en sus proyectos es que las imágenes no reflejan la técnica individual de un diseñador gráfico específico. Por lo tanto, casi cualquier persona puede crear ilustraciones en 3D.

Los elementos en 3D se utilizan frecuentemente para iconos, botones e ilustraciones en sitios web y aplicaciones. Estos elementos atraen la atención gracias a su apariencia no convencional.
Sin embargo, mientras que en el pasado las formas volumétricas eran suficientes para ser «estilosas», hoy en día se requieren características adicionales, como la animación, para lograr el efecto «wow».

Las gráficas tridimensionales se ven más a menudo en proyectos dedicados a fintech o Web3 y en los sitios web de empresas digitales. Primero, porque ilustran la información necesaria mejor que otros métodos; segundo, porque se refieren a la naturaleza tecnológica del proyecto; y tercero, porque distinguen al proyecto del resto.
Abstracciones en 3D e Imitación de Materiales Reales
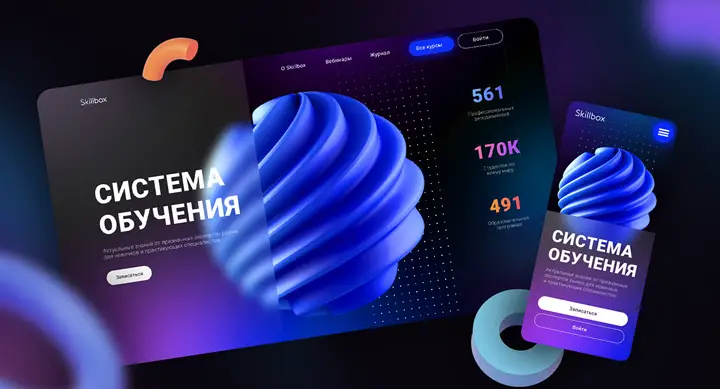
Las formas abstractas en 3D están ganando popularidad rápidamenteen las tendencias UX/UI 2024. Esta tendencia abarca formas animadas complejas, como esferas y superficies lisas compuestas por numerosas partículas.

Con frecuencia, estos visuales se encuentran en los sitios web de agencias creativas o de eventos. Cuanto más elegantes o, por el contrario, vibrantes, más atractivos resultan. Ya sea que se trate de bodas, marketing, publicidad o sitios de influencers, todos necesitan estar a la moda. Es una excelente manera de mostrar su componente creativo sin necesidad de profundizar en diversas misiones y objetivos. Estas formas evocan emociones que van desde «aww, qué lindo» hasta «wow, esto es alucinante». Ayudan a reunir a personas con pensamientos y valores similares, filtrando así a una audiencia objetivo incompatible.
Sin embargo, ten en cuenta que agregar estos gráficos puede aumentar el tiempo de carga del sitio web. Y en las aplicaciones móviles, interactuar con una interfaz tan elaborada puede resultar incómodo.
Objetos Reales en 3D
Una de las formas más efectivas de captar la atención de tu audiencia es crear una versión en 3D de tus productos. Este tipo de sitio web se vuelve altamente interactivo, ofreciendo a los usuarios una experiencia nueva y una primera impresión inolvidable de la marca.

Degradados Complejos
Esta técnica es especialmente relevante si tu proyecto está dedicado a Web3 o productos digitales. Con ella, obtendrás un producto brillante y futurista, creando una fuerte asociación con algo moderno y altamente tecnológico. Permite a los usuarios tocar el futuro y sentirse parte de él.

Los gradientes complejos seguirán siendo relevantes en 2024, junto con las abstracciones en 3D. Se puede decir que estas dos tendencias irán de la mano, ya que se complementan muy bien. Juntas, añaden aún más realismo a la interfaz.
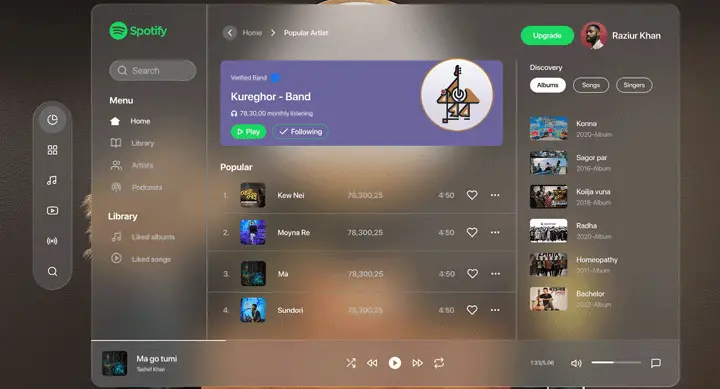
Glassmorfismo y Neumorfismo ó Glassmorphism & Neumorphism
Glassmorphism y neumorphism son dos tendencias que surgieron en 2020 (con glassmorphism remontándose a iOS 7 en 2013). Brillaron, se desvanecieron, y luego, en 2024, hicieron un regreso. ¿Por qué?
El visual con elementos de neumorphism y glassmorphism añade realismo a las interfaces. Este enfoque es popular entre las empresas digitales cuyo objetivo principal es mostrar sus productos. Los usuarios deben sentir que están examinando un objeto de cerca, viendo su textura y “tocándolo” virtualmente con sus ojos. Esto crea una fuerte asociación: “Lo tuve en mis manos, así que existe y casi es mío”.

Un poco de aclaración:
- Glassmorphism es la imitación de elementos parecidos al vidrio en las interfaces.
- Neumorphism es una tendencia adaptada derivada del skeuomorphism, adaptada a la estética moderna. Se enfatiza en la renderización de sombras de alta calidad en objetos, volumen y gradientes.
¿Por qué están de vuelta?
Estas tendencias han regresado porque aportan un sentido tangible y realista a las interfaces digitales. Los usuarios se sienten más conectados con los productos que ven, casi como si pudieran interactuar físicamente con ellos. Además, estas técnicas aportan un aspecto elegante y moderno que destaca en el mundo digital.

Glassmorphism y neumorphism permiten que las interfaces sean más atractivas y funcionales, creando una experiencia de usuario inmersiva que ayuda a las empresas a destacarse y dejar una impresión duradera en sus usuarios.
Ilustraciones Low Poly
Vale la pena mencionar el regreso de la tendencia hacia las gráficas de bajo polígono o low poly. Estas ilustraciones transmiten información de manera efectiva a través de formas simples. Crear un boceto, establecer la escena y situar a una persona en ciertas condiciones, similar a un juego, puede evocar un sentido de nostalgia, recuerdos agradables y sentimientos de ligereza y despreocupación.

Algunas empresas van más allá y crean plataformas cautivadoras donde los usuarios pueden jugar mini-juegos o participar en misiones reales en línea. Esto está relacionado con el amor de las personas por los logros y las diversas recompensas. Todos quieren ganar, incluso si es en un mundo virtual. Por otro lado, la marca gana un usuario comprometido y motivado que puede inclinarse a realizar una compra al recompensarlo con un descuento, bono o cupón.
En resumen, la tendencia de las ilustraciones low poly está resurgiendo con fuerza, ofreciendo una combinación perfecta de simplicidad, nostalgia y eficacia en la comunicación visual.
Ilustraciones 2D
En 2024, las ilustraciones lineales y dibujadas a mano siguen vigentes. Hoy en día, grandes empresas como Google, Yandex, Dropbox, Mailchimp y Wetransfer las eligen para crear y mantener su estilo único.
Las ilustraciones dibujadas a mano son la herramienta más común para el storytelling, permitiendo a las marcas contar y mostrar su historia a los usuarios. Este estilo nos remite a los libros infantiles, a tardes agradables y a narrativas personales. Así, la marca se acerca al usuario, mostrando que la conversación será en un lenguaje familiar y cercano.

¿Por qué optar por ilustraciones 2D?
- Cercanía y Humanización: Las ilustraciones 2D dibujadas a mano evocan un sentido de humanidad y autenticidad. Nos recuerdan los dibujos de los cuentos infantiles, creando una conexión emocional y nostálgica con los usuarios.
- Versatilidad y Creatividad: Este estilo permite una gran flexibilidad creativa. Desde personajes caricaturescos hasta escenas detalladas, las ilustraciones 2D pueden adaptarse a diversas temáticas y estilos de marca, ofreciendo una manera única de destacar.
- Simplicidad y Claridad: Las ilustraciones lineales y minimalistas ayudan a transmitir mensajes de manera clara y efectiva sin abrumar al espectador. Esto es particularmente útil en la comunicación de ideas complejas de manera accesible.

Ejemplos de Éxito
- Google: Utiliza ilustraciones 2D en sus Doodles y en diversas campañas para contar historias y celebrar eventos especiales, creando una conexión cultural y emocional con su audiencia.
- Mailchimp: Su estilo de ilustración característico refuerza su identidad de marca amigable y accesible, diferenciándose en el competitivo mercado del email marketing.
En resumen, las ilustraciones 2D seguirán siendo una herramienta poderosa en 2024 para marcas que buscan crear una conexión auténtica y emocional con sus usuarios. Este estilo no solo es visualmente atractivo, sino que también facilita la narración de historias de manera simple y efectiva.
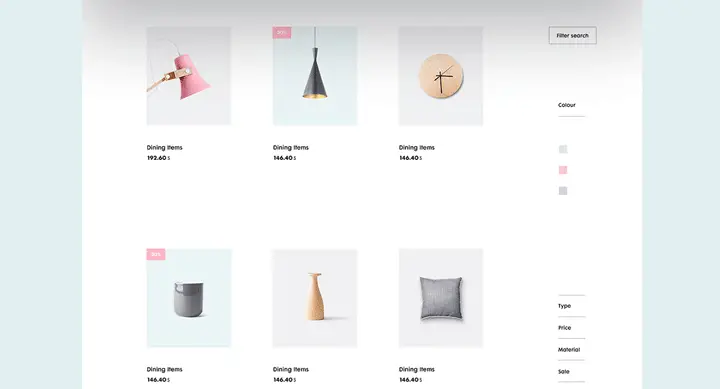
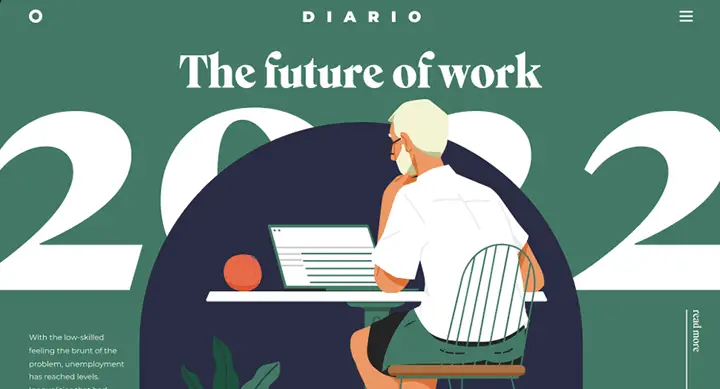
Minimalismo
Como lo opuesto a las interfaces animadas, el minimalismo sigue siendo relevante en 2024 y continúa evolucionando. Este enfoque es ampliamente utilizado en proyectos que ofrecen servicios de diseño de interiores, servicios legales y comercio electrónico. En el ámbito del e-commerce, en particular, se prefiere no abusar de detalles llamativos, ya que el usuario necesita centrarse en lo esencial en lugar de distraerse con una abundancia de elementos decorativos.

Claves del Minimalismo tendencias UX/UI 2024
- Diseño de Bloques: Los sitios web con un sistema de bloques son una tendencia notable. Esta estructura permite una organización clara y concisa del contenido, facilitando la navegación y mejorando la experiencia del usuario.
- Espacio Negativo: El uso de grandes cantidades de espacio negativo (o espacio en blanco) es fundamental. Este enfoque no solo mejora la legibilidad, sino que también da una sensación de orden y limpieza, lo cual es crucial para mantener la atención del usuario en lo realmente importante.
- Fuentes Contrastantes: La elección de fuentes contrastantes ayuda a dirigir la atención hacia los elementos clave del sitio. Este contraste puede ser en términos de tamaño, grosor o color, aportando dinamismo y claridad sin necesidad de recurrir a gráficos o animaciones elaboradas.
El minimalismo y la «simplicidad sencilla» no solo son tendencias estéticas, sino también funcionales, que buscan mejorar la experiencia del usuario al hacer que la navegación sea intuitiva y agradable. Estas estrategias siguen demostrando que, a veces, menos es más, y que la simplicidad puede ser tremendamente efectiva.
Diseño Limpio en Interfaces Complejas
El diseño minimalista es especialmente demandado en interfaces complejas que contienen una gran cantidad de datos. Este tipo de proyectos pueden incluir paneles de control, cuentas personales y, en ocasiones, tiendas en línea.

Ventajas del Diseño Minimalista en Interfaces Complejas
- Facilita la Comprensión Rápida: Este enfoque permite al usuario comprender y empezar a utilizar el producto de manera rápida y eficiente. La abundancia de gráficos y colores solo distraería del objetivo principal.
- Optimización de Recursos: Un diseño limpio y sencillo ayuda a optimizar los recursos, tanto de los usuarios como de los administradores del sistema. Por ejemplo, los usuarios pueden acceder a la información necesaria de forma intuitiva y sin complicaciones.
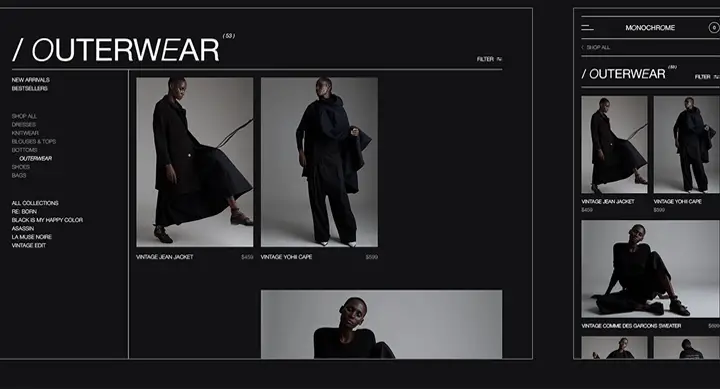
Diseño Monocromático
El diseño monocromático sigue vigente. Puede utilizar diversos colores, pero típicamente siempre carece de detalles innecesarios.

Beneficios del Diseño Monocromático
- Sensación de Orden: Este estilo, sin elementos sobresalientes que distraigan la atención, crea una sensación de «orden». Es probable que pienses: “Wow, qué limpio se ve!” y comiences a confiar en el diseño, sintiendo incluso una mayor confianza en el producto.
- Simplicidad y Elegancia: El diseño monocromático ofrece una apariencia simple pero elegante. Al eliminar los elementos superfluos, se logra una estética pulida que puede transmitir profesionalismo y sofisticación.
- Enfoque en el Contenido: Al no tener distracciones visuales, el usuario puede centrarse mejor en el contenido esencial. Esto es especialmente útil en sitios web de productos o servicios donde es crucial transmitir información de manera clara y efectiva.

Aplicaciones Comunes
- Sitios Web Corporativos: Muchas empresas optan por un diseño monocromático para transmitir seriedad y profesionalismo.
- Portafolios de Diseño: Los diseñadores a menudo usan este estilo para que su trabajo destaque sin competir con el diseño del sitio web.
- Aplicaciones Financieras: Las interfaces limpias y ordenadas son esenciales para que los usuarios confíen en la seguridad y eficacia del servicio.
En resumen, el diseño monocromático no solo es una tendencia estética, sino también una estrategia efectiva para crear una experiencia de usuario ordenada y confiable.
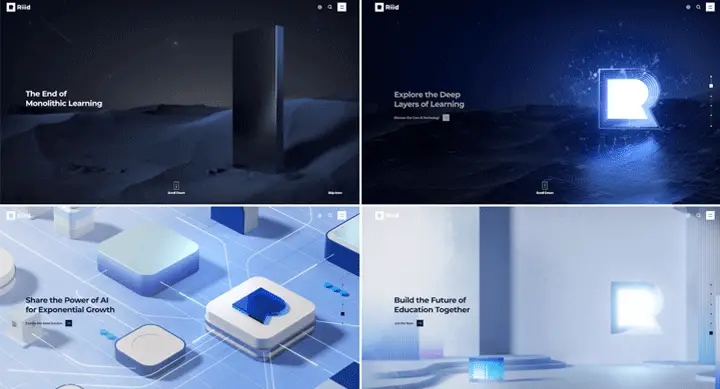
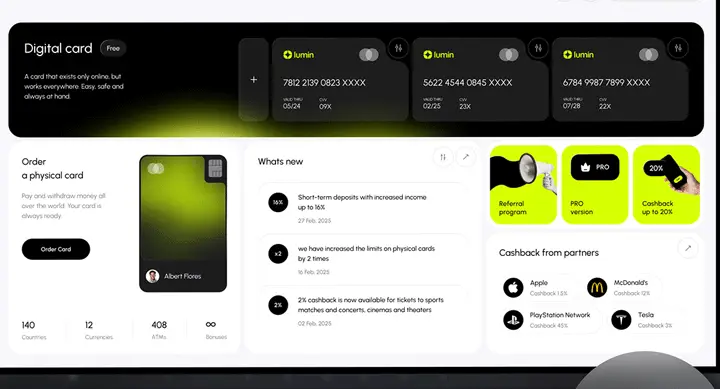
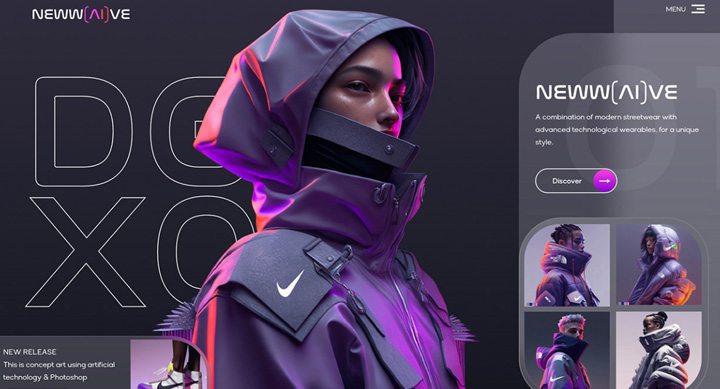
La Interfaz Oscura Futurista
La interfaz oscura ha evolucionado para convertirse en algo más que una simple elección entre “modo claro” y “modo oscuro”. Captura la atención del usuario con su sensación premium, destacándose distintivamente del contenido habitual sobre un fondo blanco.

Beneficios de la Interfaz Oscura
- Atractivo Visual: Un diseño oscuro crea una atmósfera especial y cósmica que añade un toque de lujo. Esto hace que la experiencia de usuario sea más envolvente y atractiva.
- Enfoque en el Producto: Los elementos en un fondo oscuro suelen resaltar más, permitiendo que el contenido principal y los productos se destaquen con mayor claridad.
Aplicaciones Comunes
- Productos Bancarios Premium: Las interfaces oscuras son comunes en productos bancarios de alta gama, donde es crucial transmitir una imagen de exclusividad y sofisticación.
- Comunidades Cerradas y Servicios VIP: Este estilo también se encuentra en comunidades cerradas del negocio informativo, servicios VIP y productos de lujo, subrayando el alto estatus y la naturaleza progresiva de las tecnologías ofrecidas.
Ejemplos
- Aplicaciones Financieras de Alta Gama: La interfaz oscura se utiliza para enfatizar la seguridad, modernidad y estatus de los servicios financieros premium.
- Plataformas de Redes Sociales Exclusivas: En comunidades cerradas, este estilo refuerza la idea de pertenencia a un grupo exclusivo y avanzado.
Animaciones
¡Estuvieron aquí, están aquí y seguirán estando aquí! Pero, ¿cuáles son las animaciones que están marcando tendencia?
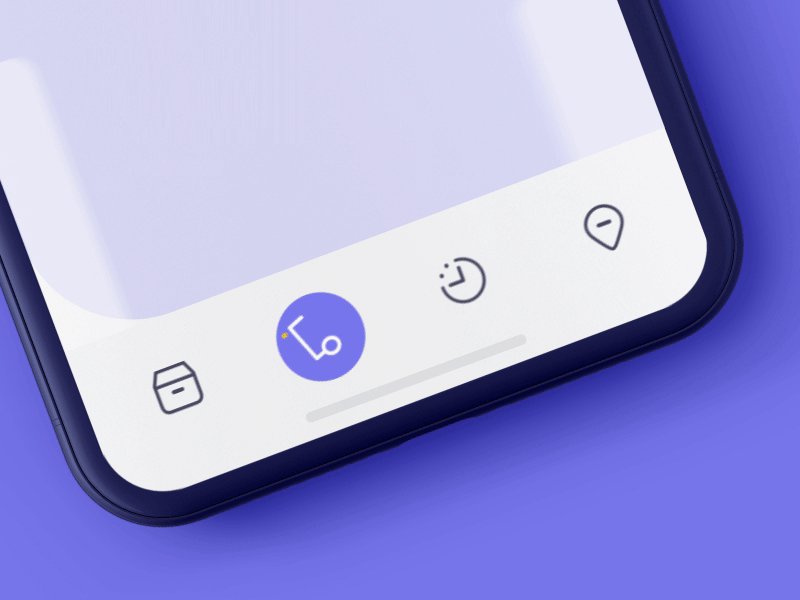
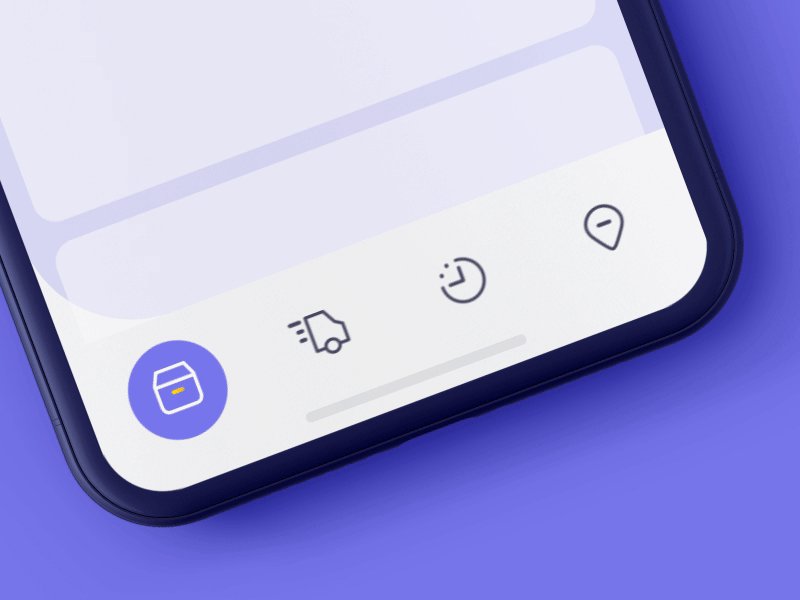
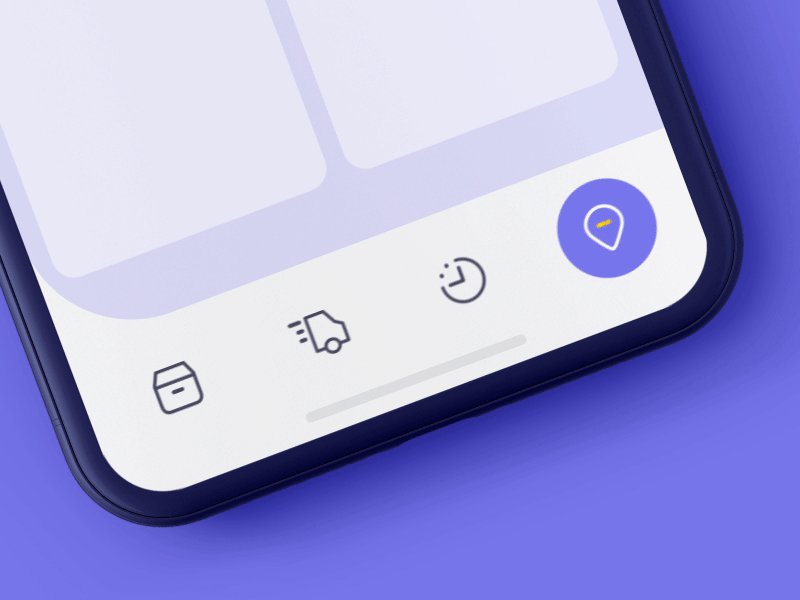
Microanimaciones
Las interfaces interactivas son posiblemente la mejor idea en el mundo del diseño. Las microanimaciones ayudan a guiar a los usuarios para que alcancen sus objetivos, facilitan la navegación en el sitio web y aceleran la realización de tareas.

Beneficios de las Microanimaciones:
- Guía Visual: Los elementos animados indican la dirección de las acciones y proporcionan instrucciones claras sobre dónde ir y qué hacer. Esto elimina la necesidad de que los usuarios adivinen, mejorando su experiencia y satisfacción.
- Facilitación de Tareas: Las microanimaciones facilitan la navegación y permiten a los usuarios completar tareas de manera más rápida y eficiente. Por ejemplo, un pequeño ícono animado puede señalar el siguiente paso en un proceso o resaltar una función importante.
Tipografía Cinética
Más específicamente, la tipografía cinética es una técnica de animación que combina movimiento y texto. Permite la creación de interfaces interesantes y dinámicas para transmitir o evocar pensamientos o sentimientos inusuales.
Aplicaciones Comunes:
- Diseño de Encabezados: La tipografía cinética se utiliza para diseñar encabezados y títulos que capturan la atención del usuario de inmediato.
- Publicidad y Videos Musicales: Se aplica en anuncios, videos musicales y materiales educativos para crear contenido atractivo y dinámico.
Súper Interactividad
Además de las microanimaciones, los sitios web que «transportan» a los usuarios a una realidad virtual están ganando popularidad. Aquí, los usuarios pueden explorar la vida y características del mundo de la marca, adoptando sus valores y misión, y convirtiéndose en defensores de la marca.
Desafíos:
- Desarrollo Complejo: La creación de estas experiencias inmersivas puede ser técnicamente desafiante y costosa.
- Promoción en Motores de Búsqueda: La promoción en buscadores puede ser complicada, ya que el componente visual es tan crucial como el texto.
En resumen, las animaciones, desde las microanimaciones hasta la tipografía cinética y las experiencias súper interactivas, están revolucionando el diseño web. No solo hacen que las interfaces sean más atractivas, sino que también mejoran significativamente la experiencia del usuario, facilitando la navegación y la interacción con los productos y servicios.
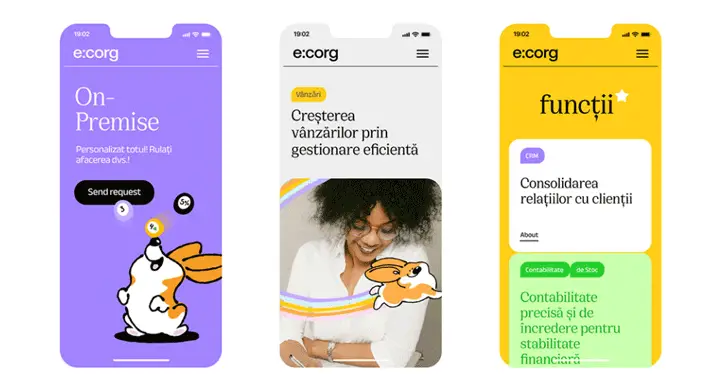
Personajes
Para cautivar aún más a los usuarios, considera utilizar personajes únicos como mascotas. Estos personajes acompañan a los usuarios mientras utilizan el producto digital y los involucran en la interacción. Este enfoque ayuda a destacar frente a los competidores y asegura una comunicación constante (a los usuarios les resulta más fácil adaptarse si encuentran un personaje familiar en cada plataforma de la marca o empresa).

Propósitos de los Personajes en la Interfaz
- Guías y Asistencia: Los personajes actúan como guías, proporcionando asistencia, pistas y ánimos a los usuarios. Ayudan a los usuarios a navegar por la interfaz y a entender las características del producto. Esto facilita la experiencia del usuario y hace que el proceso de aprendizaje sea más agradable.
- Conexión Emocional: Los personajes contribuyen a establecer una conexión emocional con la audiencia. Transmiten los valores de tu producto y hacen que la interacción sea más atractiva al añadir un toque personal. Un personaje bien diseñado puede hacer que los usuarios se sientan más conectados y leales a la marca.
- Gamificación y Recompensas: Los usuarios pueden recibir bonificaciones, descuentos u otras recompensas a través del personaje. Esto se integra con la tendencia más amplia de la gamificación, donde los usuarios pueden ganar logros al completar tareas. Este enfoque no solo motiva a los usuarios a interactuar más con el producto, sino que también hace que la experiencia sea más divertida y gratificante.
- Impacto Viral: En algunos casos, los personajes se vuelven tan únicos y queridos que se convierten en memes. Un ejemplo de esto es el búho de Duolingo, que se ha convertido en un elemento ampliamente reconocido y humorístico asociado con la plataforma de aprendizaje de idiomas. Este tipo de impacto puede aumentar significativamente el reconocimiento de la marca y atraer a una audiencia más amplia.

Ejemplos de Éxito
- Duolingo: El búho de Duolingo es un ejemplo perfecto de cómo un personaje puede volverse viral y crear una fuerte conexión con los usuarios. Este personaje no solo ayuda en el proceso de aprendizaje, sino que también ha generado una gran cantidad de contenido generado por los usuarios y memes en las redes sociales.
- Mailchimp: Freddie, la mascota de Mailchimp, ayuda a guiar a los usuarios a través de la plataforma, ofreciendo consejos y ánimos, lo que hace que la experiencia sea más amigable y menos intimidante.
Buenos Recuerdos
Los elementos de diseño retro y vintage son excelentes disparadores que evocan sentimientos de nostalgia entre los usuarios. Estos elementos logran involucrar emocionalmente a los usuarios con el producto, proporcionando una experiencia inmersiva. De manera subconsciente, fortalecen la confianza de los visitantes, transmitiendo un mensaje como: “Compartimos un pasado común, recuerdos compartidos. Crecimos juntos.”

Cómo Implementar Elementos Retro en tus Proyectos
Si sabes que tu audiencia objetivo reconocerá e interpretará correctamente estos elementos, puedes utilizarlos para crear una conexión más profunda. Aquí hay algunas maneras de hacerlo:
- Tipografías y Caligrafía: Utiliza fuentes antiguas y caligrafía que recuerden a épocas pasadas. Las fuentes manuscritas y estilos de lettering pueden añadir un toque auténtico y personal a tu diseño.
- Fotografías Antiguas y Pop Art: Incorpora fotos antiguas y elementos de pop art para dar vida a tus diseños. Estos elementos pueden añadir un aire de autenticidad y nostalgia.
- Mezcla de Técnicas: No tengas miedo de mezclar técnicas. Combina diferentes estilos para crear algo único y llamativo que resuene con tu audiencia.
Pixel Art
Las técnicas que recuerdan a los primeros videojuegos y gráficos de estilo 8-bit se incorporan hábilmente y se mezclan con otros estilos en proyectos relacionados con la tecnología alimentaria, la organización de eventos, agencias creativas o portafolios personales.

Sin embargo, es recomendable utilizarlas con precaución, asegurándote de que estos visuales sean relevantes para tu audiencia y que comprenderán la referencia.
El pixel art puede añadir un toque lúdico y retro a tus proyectos, evocando la nostalgia de los videojuegos clásicos mientras se mezcla con estilos modernos para crear una experiencia única y atractiva.
En resumen, tanto los elementos retro como el pixel art son herramientas poderosas para conectar emocionalmente con tu audiencia. Usados correctamente, pueden hacer que tu diseño destaque y resuene profundamente con tus usuarios.
IA Omnipresente
Como un bono adicional, quiero hablarte sobre la Inteligencia Artificial. Algunos diseñadores nos hemos involucrado profundamente con esta tecnología, integrándola en nuestros flujos de trabajo y ofreciéndola a nuestros clientes. Lo más importante es que seguimos de cerca las tendencias y mostramos cómo se puede y debe usar.
Ventajas para Diseñadores
Para los diseñadores, la implementación de la inteligencia artificial ha sido una ventaja enorme: trabajar en visuales solía medirse en días de trabajo, y ahora solo toma un par de horas. ¿Cómo más puede utilizarse la IA?
Contenido
Uno de los problemas con los proyectos recién lanzados es la falta de contenido suficiente. Los generadores neuronales de texto e imagen (como chatGPT, Midjourney y empresas similares) ayudan a llenar los vacíos no planificados en el sitio web en poco tiempo, haciéndolo más atractivo para los usuarios.
Fondos e Imágenes Interactivas
Los fondos e imágenes interactivas han estado desarrollándose activamente desde mediados de 2023, con un crecimiento significativo en los servicios para crear contenido animado. Estas herramientas permiten que los sitios web se vuelvan más dinámicos y visualmente atractivos, mejorando la experiencia del usuario.

Personajes
Los personajes mencionados anteriormente pueden ser dibujados a mano, lo que requiere una cantidad significativa de tiempo y coordinación en cada etapa del proceso, o generados rápidamente en grandes cantidades con menos esfuerzo para crear algo específico. La IA facilita la creación de personajes únicos y atractivos sin la necesidad de largos procesos de diseño.
En resumen la inteligencia artificial está transformando la manera en que diseñamos y gestionamos sitios web. Desde la generación de contenido hasta la creación de visuales y personajes, la IA ofrece herramientas poderosas que ahorran tiempo y recursos. Aprovechar estas tecnologías no solo mejora la eficiencia, sino que también eleva la calidad y la interactividad de nuestros proyectos digitales.
Temas relacionados
¿La IA reemplazará a los diseñadores? La sorprendente verdad