Si eres un diseñador y aún no has descubierto las maravillas de Figma, te estás perdiendo una herramienta que puede transformar tu flujo de trabajo. Figma ha revolucionado la forma en que los diseñadores trabajan en proyectos colaborativos, ofreciendo una plataforma basada en la nube que es accesible, eficiente y poderosa. Vamos a sumergirnos en este viaje desde los conceptos básicos hasta técnicas avanzadas, ayudándote a convertirte en un profesional de Figma.
¿Qué es Figma?

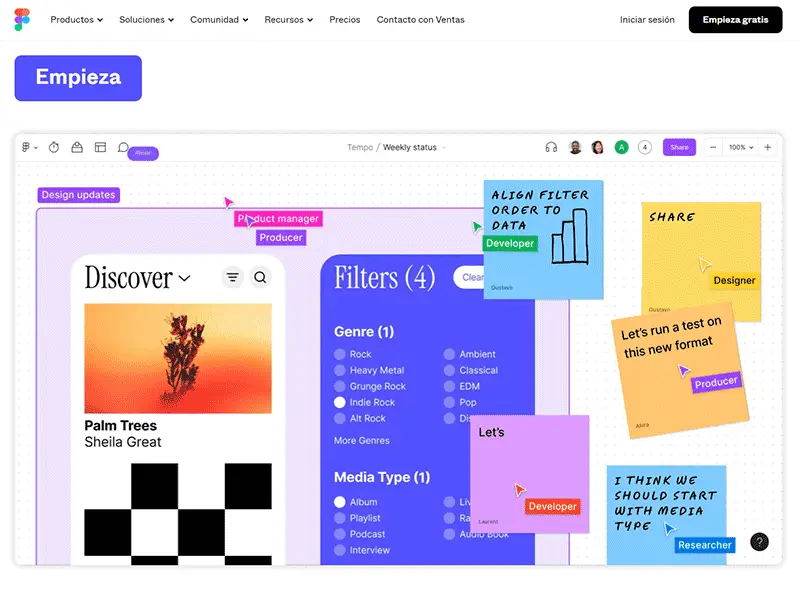
Figma es una herramienta de diseño basada en la nube que permite a los diseñadores crear, colaborar y compartir sus trabajos de manera eficiente. A diferencia de otras herramientas que requieren instalación local, Figma funciona directamente en el navegador, lo que facilita el acceso desde cualquier lugar y dispositivo.
Primeros Pasos
Registro y Configuración Inicial

- Crear una Cuenta: Visita Figma.com y regístrate para obtener una cuenta gratuita. Proceso sencillo, ¿verdad?
- Configuración del Espacio de Trabajo: Familiarízate con la interfaz. El espacio de trabajo incluye paneles para capas, propiedades y una barra de herramientas superior con opciones de diseño y colaboración. ¡Te sentirás como un niño en una tienda de golosinas!
Planes de Figma: Gratuito vs. Pago

Figma ofrece una versión gratuita robusta, perfecta para empezar y practicar tus habilidades. Con la versión gratuita, puedes crear hasta tres proyectos, colaborar con dos editores en tiempo real y acceder a la biblioteca de componentes básicos.
Sin embargo, la versión de pago (Figma Professional) desbloquea muchas más funciones:
- Proyectos Ilimitados: Sin restricciones en la cantidad de proyectos que puedes crear.
- Colaboradores Ilimitados: Trabaja con tantos editores como necesites.
- Bibliotecas de Equipo: Crea y comparte bibliotecas de componentes con todo tu equipo para mantener la consistencia del diseño.
- Control de Permisos: Gestiona quién puede ver, comentar y editar tus archivos.
Practica
Una de las mejores maneras de dominar Figma es mediante la práctica constante. Puedes encontrar numerosos tutoriales en línea, desde videos en YouTube hasta cursos completos en plataformas educativas. Practica recreando interfaces de tus aplicaciones favoritas o trabaja en proyectos personales para afinar tus habilidades.
Comunidad

La comunidad de Figma es un recurso invaluable. Dentro de la Comunidad Figma, puedes encontrar una vasta colección de archivos compartidos por otros diseñadores, que puedes duplicar y personalizar. Además, la comunidad ofrece plugins, widgets y recursos que pueden mejorar tu flujo de trabajo.
FigJam

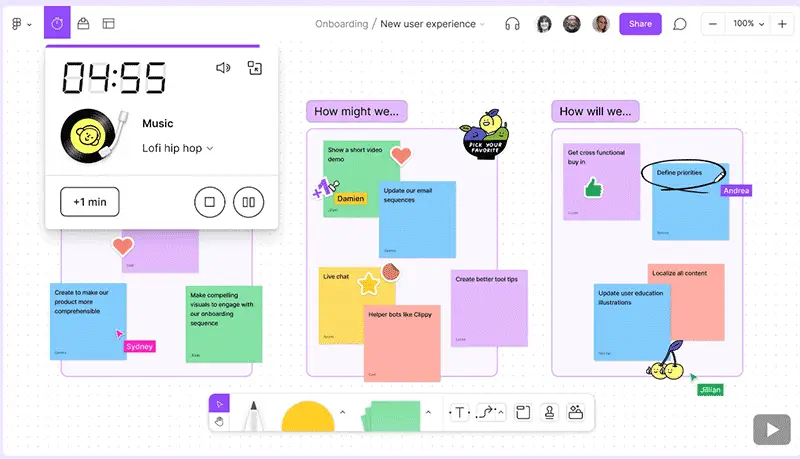
Figma no se detiene en el diseño de interfaces. Con FigJam, su herramienta de pizarra colaborativa, puedes facilitar sesiones de brainstorming, mapear flujos de usuarios y planificar proyectos con tu equipo en tiempo real. FigJam es intuitivo y está diseñado para fomentar la creatividad y la colaboración.
Conceptos Avanzados
Componentes y Estilos
- Componentes: Permiten crear elementos reutilizables. Imagina crear un botón una vez y poder usarlo en todo tu proyecto. Si necesitas actualizar el diseño del botón, simplemente edita el componente principal y todas las instancias se actualizarán automáticamente. ¡Magia pura!
- Estilos: Define estilos para colores, textos y efectos para mantener la consistencia en todo tu diseño. Un diseño coherente es un diseño exitoso.
Prototipado Interactivo
- Interacciones: Agrega interacciones a tus diseños para simular la experiencia del usuario. Esto incluye enlaces entre pantallas, desplazamientos y animaciones. ¡Tu diseño cobrará vida!
- Comentarios y Colaboración: Usa la función de comentarios para recibir retroalimentación en tiempo real de tu equipo o clientes. Figma permite múltiples colaboradores trabajando simultáneamente, facilitando la colaboración en proyectos complejos.
Plugins y Recursos
Figma cuenta con una amplia gama de plugins que pueden mejorar tu flujo de trabajo. Desde generadores de contenido hasta herramientas de accesibilidad, estos plugins pueden ahorrarte tiempo y esfuerzo. Algunos plugins recomendados incluyen:
- Unsplash: Para añadir imágenes de alta calidad a tus diseños. Ideal para darle ese toque profesional.
- Stark: Para revisar la accesibilidad de tus diseños. Porque todos deberían disfrutar de tu trabajo.
- Figmotion: Para añadir animaciones avanzadas. Lleva tu diseño al siguiente nivel.
Buenas Prácticas
- Organización: Mantén tus archivos y capas bien organizados. Usa nombres descriptivos y agrupa elementos relacionados.
- Consistencia: Usa componentes y estilos para asegurar la coherencia en todo tu proyecto. La consistencia es clave.
- Colaboración: Aprovecha las capacidades colaborativas de Figma. Invita a otros diseñadores, desarrolladores y partes interesadas a revisar y comentar tus diseños.
Recomendaciones de Cursos

Para llevar tu dominio de Figma al siguiente nivel, te recomiendo dos cursos excepcionales que te ayudarán a profundizar en esta herramienta y mejorar tus habilidades de diseño:
1. Figma de Principio a Fin
Este curso es perfecto para aquellos que están comenzando con Figma y desean aprender a usar todas sus funcionalidades de manera integral. Aquí tienes algunos de los aspectos más destacados que aprenderás:
- Fundamentos de Figma: Desde la creación de un archivo hasta la configuración de tu espacio de trabajo.
- Diseño de Interfaces: Cómo diseñar interfaces atractivas y funcionales.
- Prototipado: Aprende a crear prototipos interactivos que simulen la experiencia del usuario real.
- Colaboración en Tiempo Real: Descubre cómo trabajar en equipo dentro de Figma, compartiendo y recibiendo feedback en tiempo real.
- Mejores Prácticas: Consejos y trucos para optimizar tu flujo de trabajo y mantener la consistencia en tus proyectos.
2. Introducción a Design Systems con Figma
Este curso es ideal para diseñadores que quieren llevar su conocimiento de Figma al siguiente nivel, aprendiendo a crear y gestionar Design Systems. Aquí tienes lo que podrás aprender:
- Conceptos de Design Systems: Entiende qué es un Design System y por qué es fundamental para mantener la coherencia en grandes proyectos.
- Componentes y Estilos: Aprende a crear y gestionar componentes reutilizables y estilos que facilitarán tu trabajo.
- Implementación en Figma: Descubre cómo integrar Design Systems directamente en Figma, aprovechando todas las funcionalidades de la herramienta.
- Colaboración y Escalabilidad: Técnicas para colaborar eficientemente con otros diseñadores y desarrolladores, asegurando que tu Design System sea escalable y fácil de mantener.
- Casos Prácticos: Ejemplos reales de cómo los Design Systems mejoran la eficiencia y calidad del diseño en proyectos profesionales.
Conclusión
Figma es una herramienta versátil que puede transformar tu flujo de trabajo de diseño. Desde la creación de prototipos interactivos hasta la colaboración en tiempo real, Figma ofrece todas las herramientas que necesitas para llevar tus diseños al siguiente nivel. Ya seas un principiante o un profesional experimentado, dominar Figma te permitirá trabajar de manera más eficiente y efectiva.